我在一个机场,背上背着一个沉重的背包,等待在一个长长的队伍中。队伍缓慢地向前挪动,这是奔走在路上的旅客在等待安检的队伍。
每次在这样的时刻,身上背包的重量,都在提醒我需要肩负起的重量。
Mac电脑都用上Arm芯片啦!iPad都出Pro版本啦!基于平板电脑打造一个开发环境它不香么?
出去旅游,在一处停留,无聊的刷着短视频,心里想着还没写完的代码。打开身边的袋子,里面放着一个趁手的可用于写码的平板,拿出来,展开键盘,放在腿上,现在可以开心的把刚刚想到的思路变成现实了。
屋里有点闷,效率持续降低。没事,带上你的平板电脑,去公园里面找个椅子坐下,将平板电脑放在腿上,展开键盘,就可以继续写刚刚的代码。
这些美好的故事,都跟这个轻得如同一本书的平板电脑相关。当然,这台平板电脑里面必须要有一个好用的、能实现与电脑差不多功能的开发环境。
为了达成这一目标,我探索了很多个方案,最终效果基本达到了预期。免费分享给大家。
首先是平板电脑的选择。
由于我个人对又贵又封闭的iPad系列没什么好感,当前Android平板也是普遍性能过剩,选择Android系列是一个特别适合我这样的经济适用男的方案。
平板电脑必须配置一个好用的键盘,要不然打字效率低下,你会快速对它失去兴趣。这方面要首推官方的键盘方案。它不仅与平板电脑适配良好,拥有常用的快捷键,而且手感也常常经过了不错的调教。
这样一来,选择范围就不多了。因为我们主要使用平板电脑中的开发软件,各个品牌的平板在软件的交互体验上其实没什么差别,根据自己喜好的品牌选择一款即可。
我选择的是小米平板5Pro,配上官方的磁吸键盘,体验还是挺流畅的。目前发现的唯一瑕疵是,有时候打字太快,空格上字速度跟不上,变成了空格。
第二步是找到一个方案,在平板上可以基本达到与电脑上一致的使用体验。
在平板上运行一个Ubuntu系统是很多人一开始的想法。
但是要在平板电脑上运行复杂的开发软件,完成编译、打包等一系列特别消耗电脑性能的操作,平板电脑还是显得有点力不从心。况且,还需要在系统中找到各种Arm版本的软件包才行。
所以,上面的想法不太靠谱。
对于开发类的软件,有一个趋势是远端开发。比如开发Java程序常用的Intellij IEDA,就支持了Remote模式。VSCode作为一款基于浏览器技术的开发工具,当然也是原生的很好的支持了远程模式。
我找到的方案就是基于VSCode远端开发的方案。这种方案不仅可以保持与日常开发几乎相同的体验,而且不会过度依赖平板电脑的性能。唯一的缺点可能是对网络要求有点高,不过,在现在这个5G的时代,这也不是太大的问题。
只需要简简单单的几步操作即可实现:
1.在电脑中激活VSCode的远程开发模式
2.将你的电脑端口开放到互联网上
3.在平板电脑中启动浏览器,访问上述端口即可
第三步,执行方案,绕开阻碍,拨云见日。
对于个人使用,VSCode可以通过激活VSCode的远程开发模式,将VSCode启动为一个服务器(参考文档:这里)。此时只需要打开浏览器即可访问网页版本的VSCode。
请注意,我们不能将VSCode启动的服务器作为一个公共服务对外发布,微软有相应的权限说明,见这里。如果有这样的需求,可以考虑用CodeServer – 一个完全开源的VSCode --作为替代。
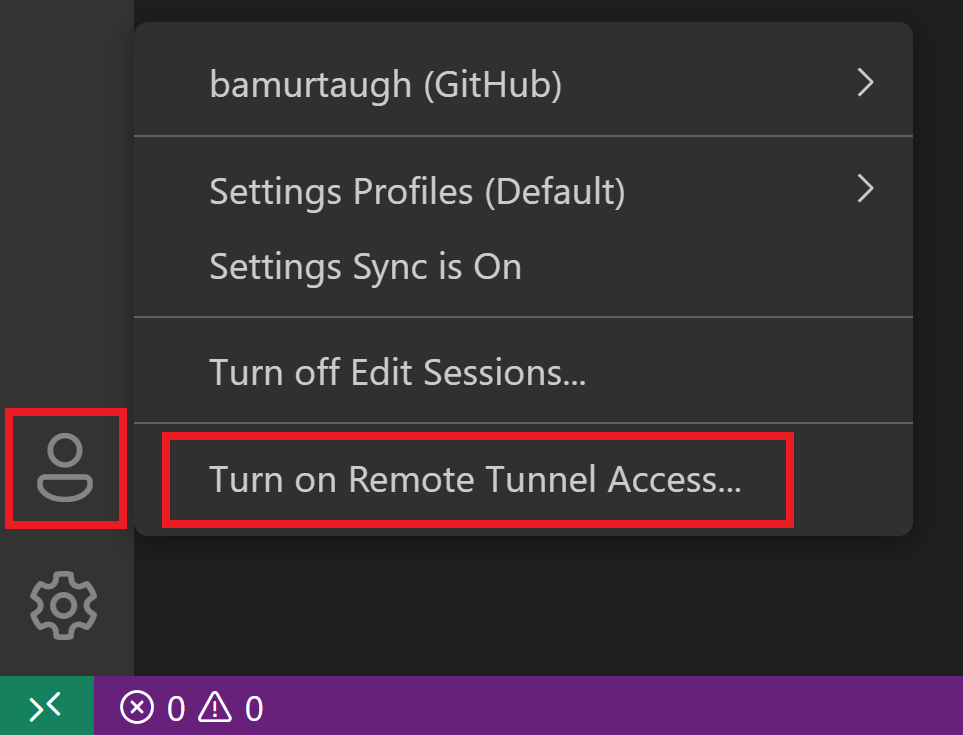
要使用VSCode进行远程开发,需要先安装VSCode。在这里可以找到各个平台的VSCode安装包,安装好VSCode之后,打开远程隧道访问即可(期间需要登录Github或者微软的账号)。

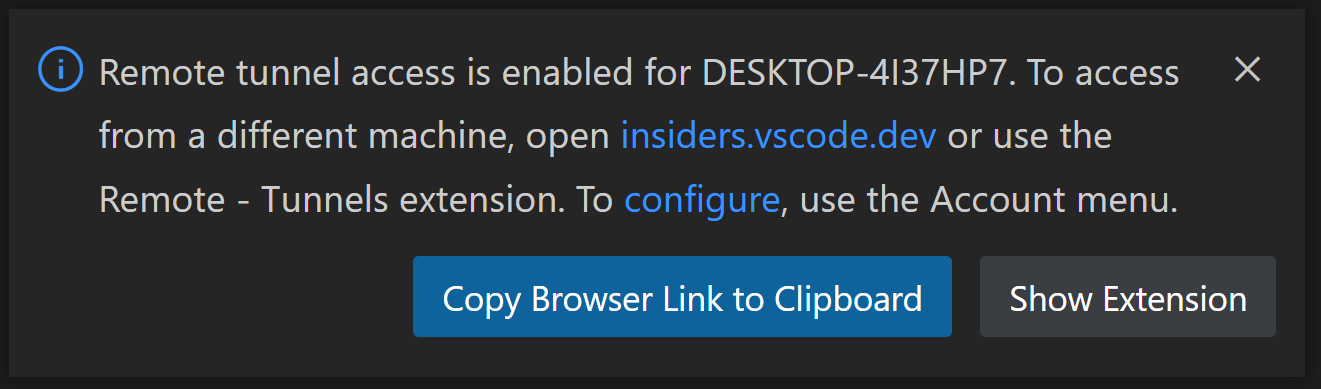
打开远程隧道访问之后,VSCode将提示拷贝浏览器链接。拷贝此链接,并在浏览器中打开即可访问到Web版本的VSCode啦!

观察打开的链接,会发现它指向了服务器vscode.dev。这是一个公网的链接,可以直接在平板电脑中打开!
这说明VSCode已经帮我们解决了将本地端口发布到互联网的问题了!
实际上,之所以这个功能叫远程隧道访问,是因为VSCode通过搭建隧道服务帮我们进行了网络流量转发。当我们用网页版的VSCode做开发时,连接的是微软的服务器,但实际上这些操作将通过网络隧道转发在本地PC(VSCode服务器)上执行。在此不得不感谢微软为大家准备的免费的网络服务!
在平板电脑中的开发体验
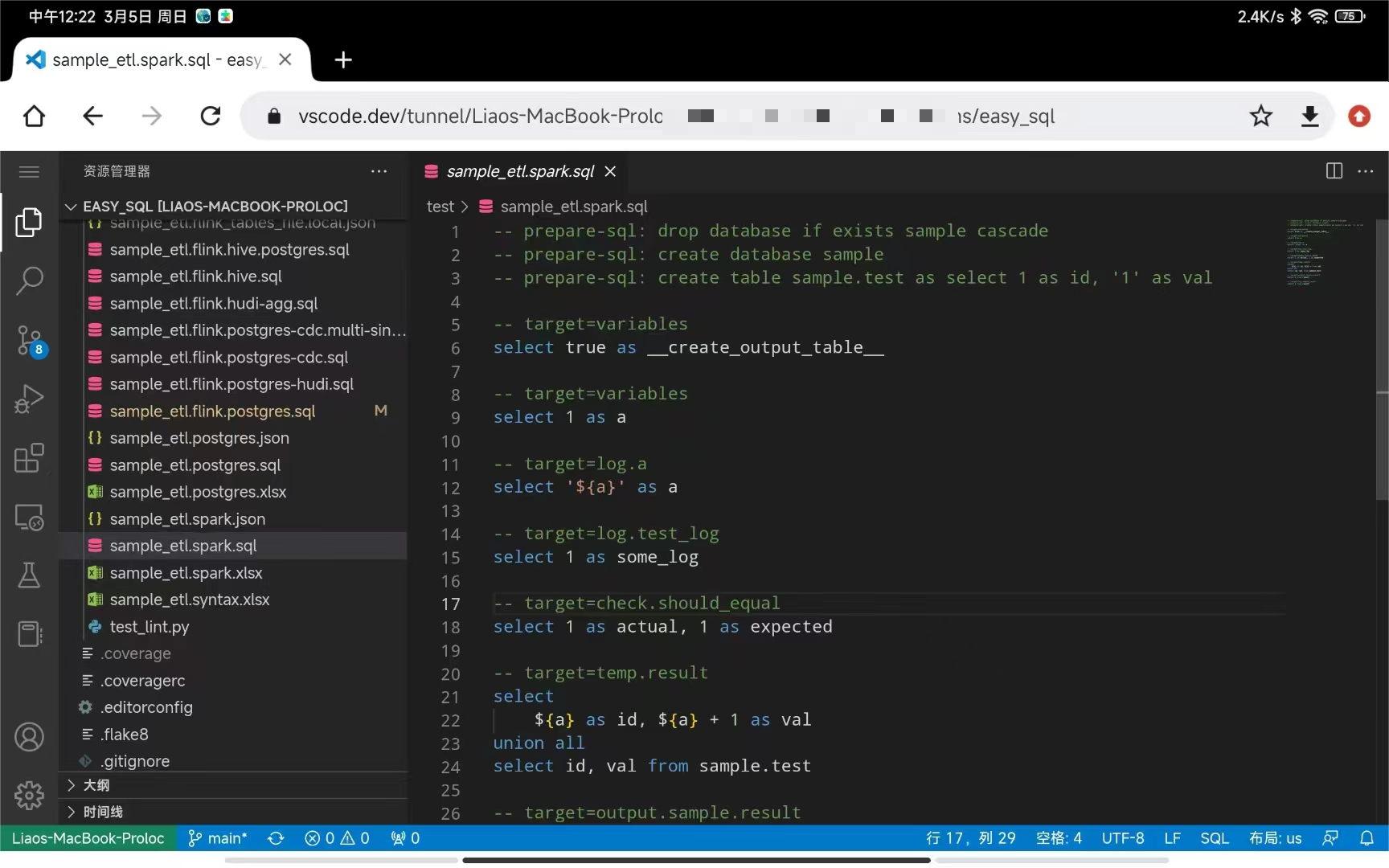
如果直接打开平板电脑中的浏览器访问VSCode,体验确实不佳。可以看到浏览器地址栏占据了大块的面积。使用之后,还会发现不少快捷键和浏览器冲突。
(下面以打开我最近主要在参与的一个开源项目EasySQL为例。)

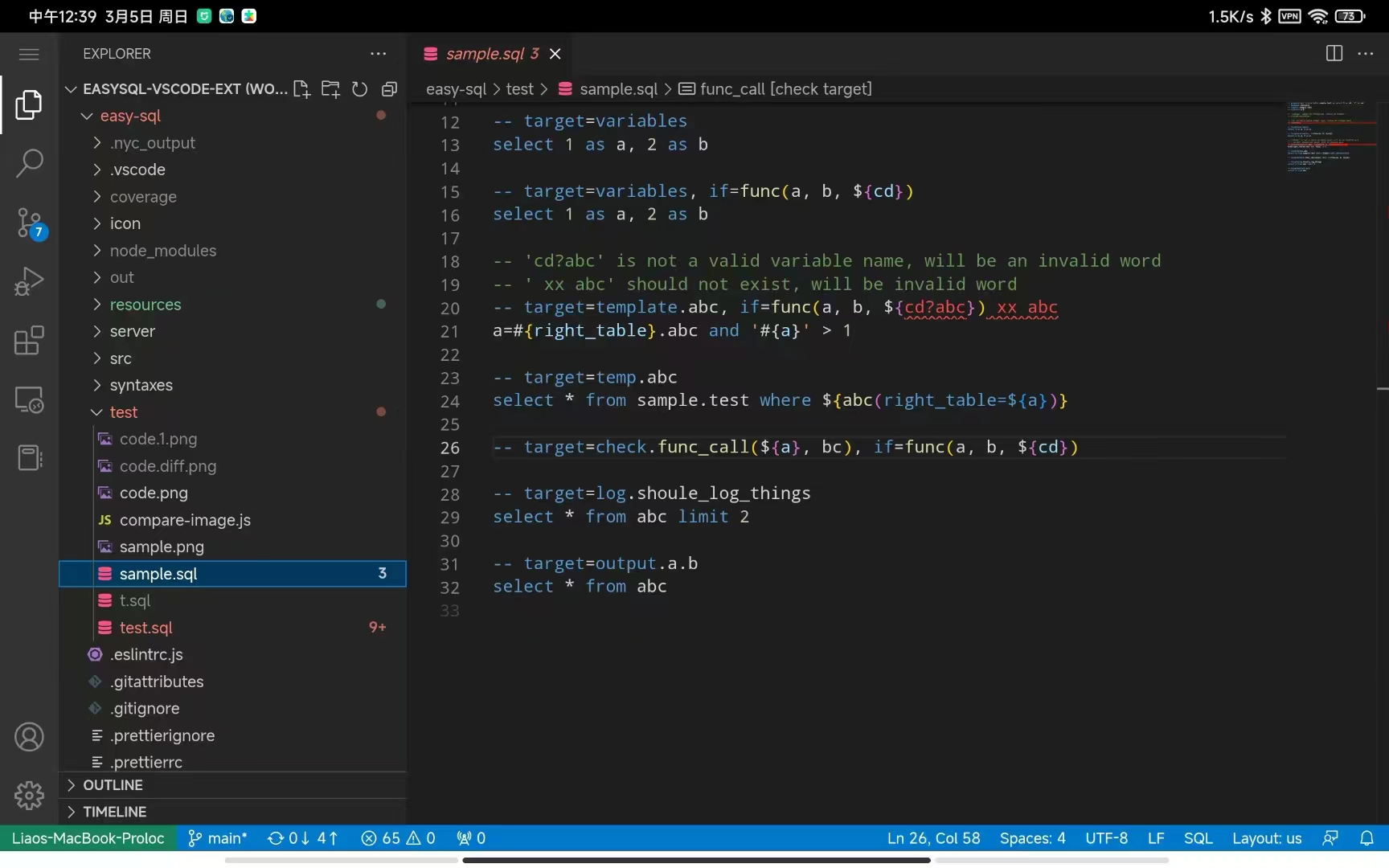
想要有更好的体验,可以将Web版本的VSCode安装为一个桌面应用。在浏览器设置中选择“添加到主屏幕”,然后就可以在桌面看到一个名为Code的应用。

打开此应用,可以看到应用已经全屏了,使用体验也要好很多。

有没有什么不足之处呢?也有。试用一段时间下来,我发现下面几点体验还不够好,它们多数来自VSCode远程开发模式以及平板电脑键盘的限制:
- 插件需要重新安装(服务器版本与桌面版的VSCode的插件是独立的)
- VSCode服务器版本支持的插件不如桌面版丰富,有一些插件无法支持远程使用或功能有限制,具体可参考这里
- 远程调试功能无法使用
- 小米平板键盘没有F1-F12功能键,有不少快捷键无法直接使用
- 小米平板的ESC键被系统绑定为回退按键,要触发常规ESC,需要组合任务按键,容易误操作导致应用退出
最丝滑好用的要算Web前端开发,JavaScript HTML TypeScript等开发体验良好。
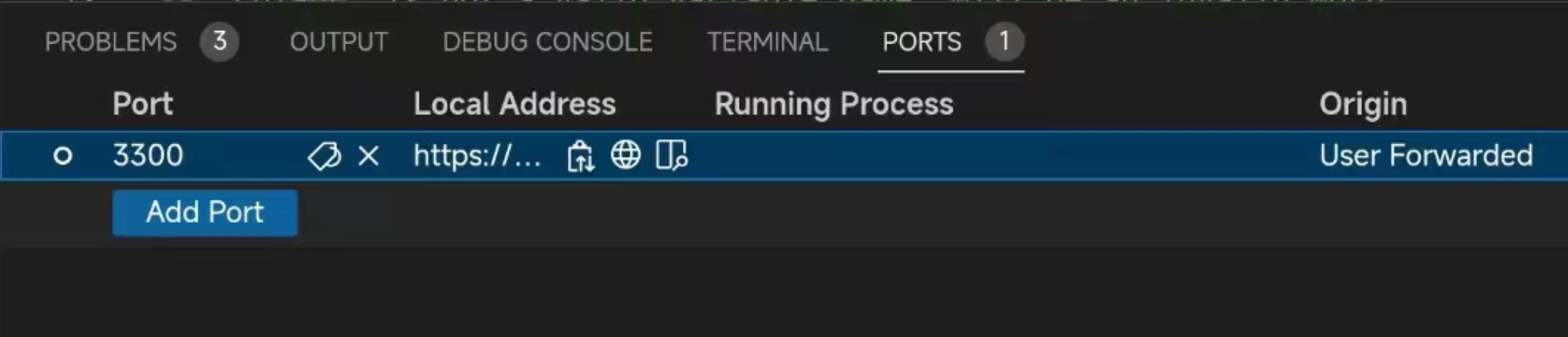
启动在本地的服务也可以通过添加端口转发在平板电脑访问。

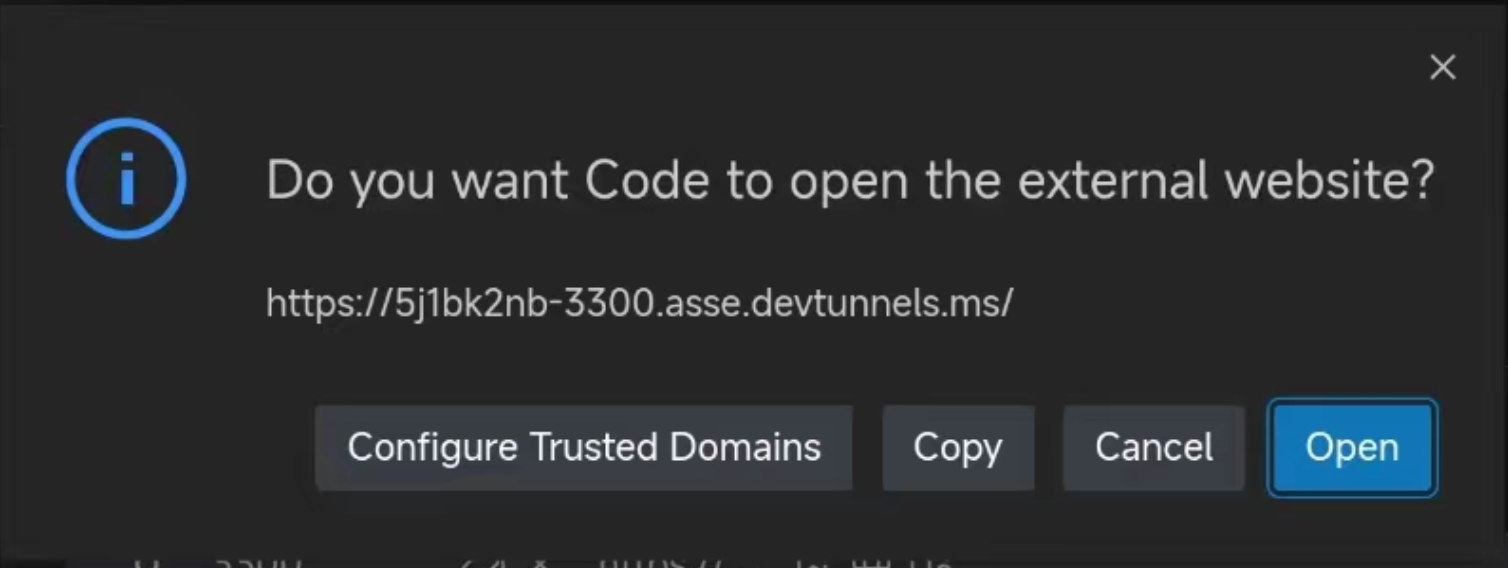
转发端口之后,点击端口对应的Local Address中的浏览器图标,在弹出窗口中可选择复制链接并在浏览器窗口中打开。

一些脚本语言的开发体验与桌面版也基本没有差异,比如Bash、SQL、Python等。
由于在VSCode中可以打开远程环境中的Terminal,因此可以用它完成的绝大多数日常工作。
比如,启动一个服务,绑定到云主机,以便在平板电脑上进行远程调试。
比如,开启远程桌面,从平板电脑中直接访问远程电脑的桌面。
等等。
我个人的试用还算有限,期待感兴趣的小伙伴更深入的使用体验分享!
附录
在命令行打开远程隧道访问
如果我们不希望远程开发时,还在本地PC运行着一个消耗资源的VSCode界面,此时可以使用VSCode的命令行工具code启动远程隧道服务。
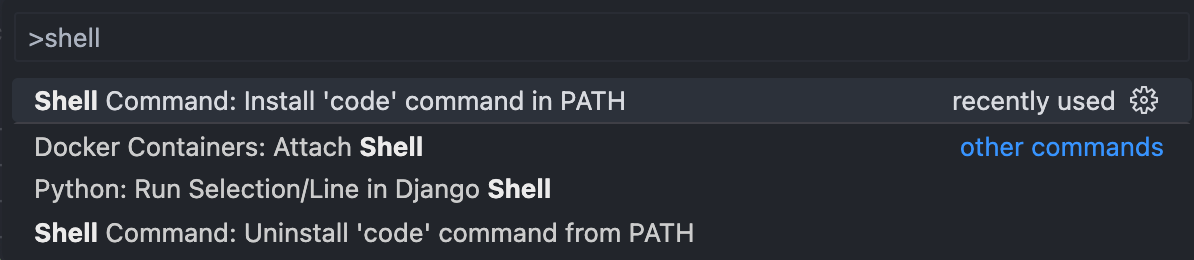
安装命令行工具很简单,在VSCode的命令查找界面(用快捷键ctrl/cmd + shift + p打开),输入shell,选择Install 'code' command选项即可安装好。

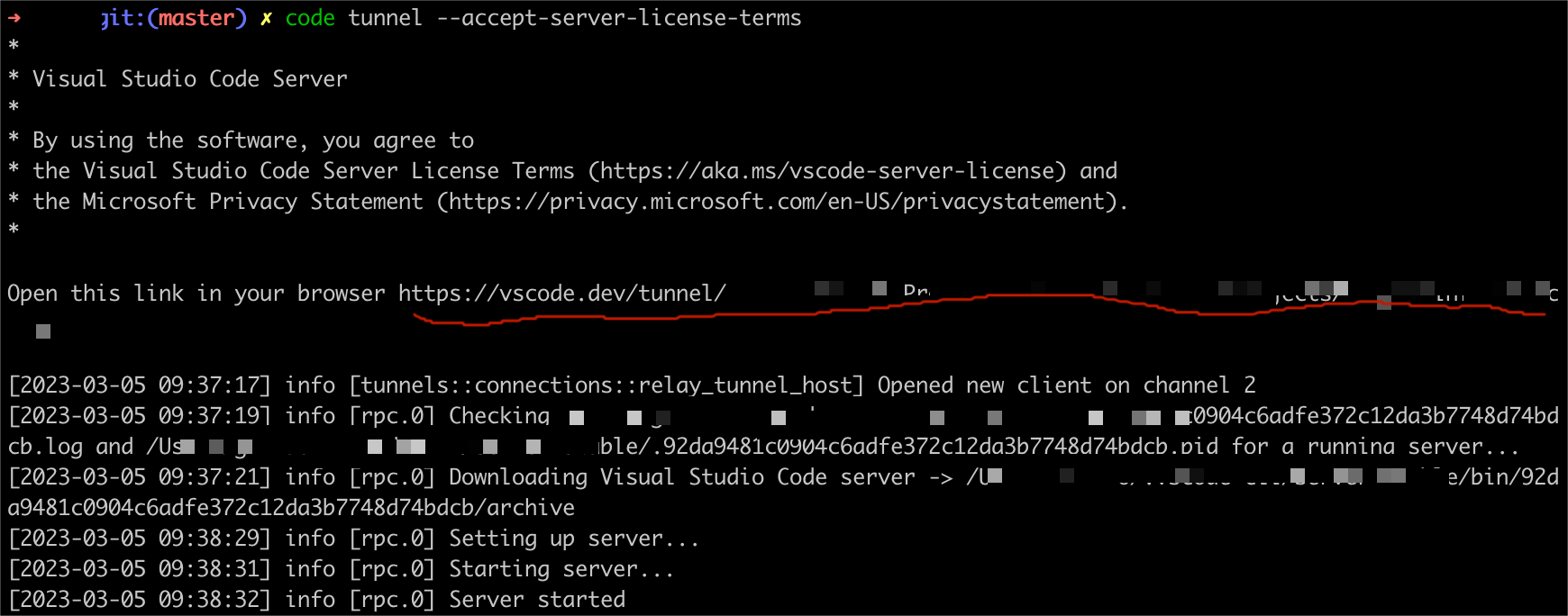
完成上述步骤之后,使用如下命令,可一键启动VSCode服务器:
1 | code tunnel --accept-server-license-terms |

启动之后,在浏览器打开命令显示的链接即可在浏览器中打开VSCode了。
无法连接外网时
如果我们的PC无法连接外网,但我们想在同一内网使用平板电脑进行远程开发。(比如,在楼下可连接公司wifi的咖啡馆做开发。)
此时就没法使用微软帮我们准备好的隧道服务,不过也有解法,此时可以用ssh远程的方式进行远程开发。具体的操作可以参考这里。